
Top 12 Software Development Methodologies for Effective Project Management
As digital transformation accelerates, businesses are increasingly committed to developing scalable and feature-rich software solutions that address both internal and

Accelerate your time-to-market with unmatched quality through our subscription-based development services

Accelerate your time-to-market with unmatched quality through our subscription-based development services
Software Development as a Subscription

Security as a Service

Launch Your MVP in 30 Days

Building secure decentralized solutions

Modernize Your Software with AI

Artificial Intelligence as a Service


Accelerate your time-to-market with unmatched quality through our subscription-based development services

Accelerate your time-to-market with unmatched quality through our subscription-based development services
Software Development as a Subscription

Security as a Service

Launch Your MVP in 30 Days

Building secure decentralized solutions

Modernize Your Software with AI

Artificial Intelligence as a Service


Accelerate your time-to-market with unmatched quality through our subscription-based development services

Accelerate your time-to-market with unmatched quality through our subscription-based development services
Software Development as a Subscription

Security as a Service

Launch Your MVP in 30 Days

Building secure decentralized solutions

Modernize Your Software with AI

Artificial Intelligence as a Service


Accelerate your time-to-market with unmatched quality through our subscription-based development services

Accelerate your time-to-market with unmatched quality through our subscription-based development services
Software Development as a Subscription

Security as a Service

Launch Your MVP in 30 Days

Building secure decentralized solutions

Modernize Your Software with AI

Artificial Intelligence as a Service


Accelerate your time-to-market with unmatched quality through our subscription-based development services

Accelerate your time-to-market with unmatched quality through our subscription-based development services
Software Development as a Subscription

Security as a Service

Launch Your MVP in 30 Days

Building secure decentralized solutions

Modernize Your Software with AI

Artificial Intelligence as a Service

In today’s modern tech landscape that is changing everyday, web application architecture is crucial for developing robust, scalable, and efficient software solutions. According to statista, the global software development market is projected to grow at a CAGR of 11.7% from 2022 to 2030, driven by the need for enterprise applications. With 26.9 million developers worldwide, the landscape is rich with talent and innovation. However, JavaScript remains the dominant programming language, used by 69% of developers, while React.js is the most popular web framework, preferred by 40.14% of developers.
In this discussion, we will delineate what is application architecture, web app architecture key insights and trends for 2024! Keep reading.
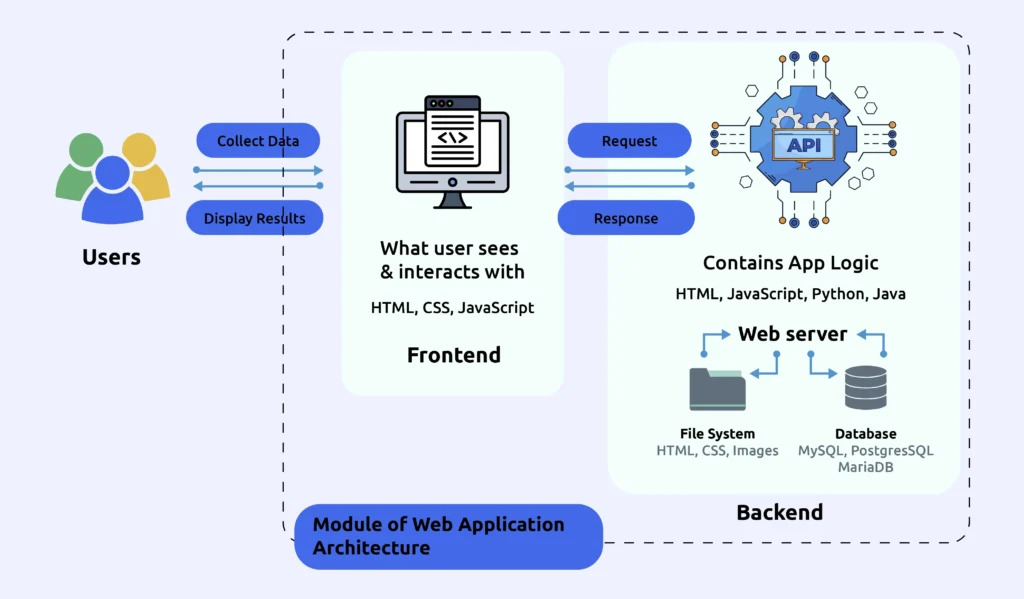
Web application architecture defines the interactions between web applications components, middleware systems and databases to ensure multiple applications can work together. It is based on the allocation of application logic between client and server sides. It includes elements, databases, systems, servers, interfaces, and communication. Web application architecture offers business benefits, such as speed, scalability, security, and other quality attributes, by planning for the creation and planning of web applications.
Web applications vary in complexity and functionality. It has different architectural layers and components. Some apps can function as a monolith which can store all web application design architecture in one place. But, a typical web app consists of multiple components or tiers, with the two major groups being user interface and structural web components, which include client-side and server-side components.

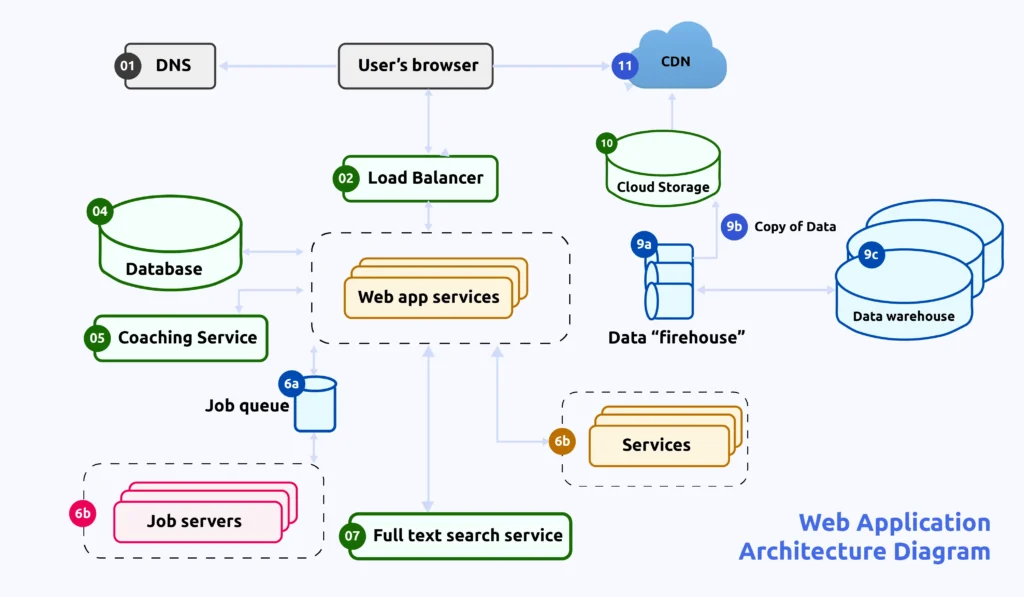
A modern web application architecture diagram can help clarify complex web applications by providing a schematic illustration of components and their interactions. This diagram creates a better understanding of the overall structure and functionality of the website application. We have mentioned an example of system architecture diagram. Take a look at the key elements mentioned in this diagram.

DNS is the backbone of web navigation, translating domain names into IP addresses to ensure your server receives the right requests from users. It’s the crucial link that connects users to your web application.
A load balancer optimizes performance by distributing incoming requests across multiple servers. This ensures that no single server becomes overwhelmed, maintaining smooth operation even during peak traffic times. It effectively mirrors services across servers, balancing the load to prevent any bottlenecks.
Web app servers are the workhorses of your application. They handle user requests, process them, and send responses back to the user’s browser. By interfacing with the backend infrastructure, including databases, job queues, and cache servers, they ensure seamless user experiences.
Databases are the heart of data management, enabling you to perform, delete, organize, and update data entries efficiently. Web app servers directly interact with databases to manage and retrieve data without any intermediaries, ensuring real-time data handling.
Caching services enhance performance by storing frequently accessed data, allowing for quick retrieval. This is especially useful for repetitive or computationally intensive tasks, reducing load times and improving user experience.
A job queue manages minor but numerous tasks by organizing them into a queue and processing them according to a set schedule. This ensures that all jobs are handled efficiently without overwhelming the server, optimizing overall performance.
A full-text search service enables users to search for keywords within all documents in your system, delivering relevant results quickly. This feature is crucial for web applications that need to provide robust search functionality, enhancing user satisfaction.
A CDN accelerates content delivery by distributing static content like images and files across multiple servers located closer to users. This geographical proximity reduces load times, ensuring that users around the world receive content quickly and efficiently.
In web development, the lines between frontend and backend are becoming increasingly blurred, but both remain essential. Let’s explore the various types of web application architecture for each aspect:
Traditional websites make users wait by reloading entire pages with each action. SPAs refers to architecture of single page application. This changes the game by updating content within the same page by creating a seamless and dynamic experience. Now in modern website architecture there is no more full-page reloads, just smooth interactions that feel intuitive and responsive.
SPAs rely on JavaScript to handle the behind-the-scenes work. This makes the user interface fast and engaging. By fetching only the necessary content for each action, SPAs provide an efficient and enjoyable user experience that sets a new standard for web applications.
While SPAs handle rendering in the browser, SSR shifts this task to the server. This change speeds up page load times and enhances overall performance. By delivering essential assets like HTML and CSS directly from the server, SSR applications reduce the waiting time for users.
In an SSR setup, the server gathers the needed data and creates an HTML document for each request, allowing the browser to quickly render the User Interface (UI). This proactive approach ensures users get a fast and smooth experience.
Microservices ia a back end architecture. This is art of Service-Oriented Architecture (SOA), break down applications into small, independent services, each handling a specific function. This approach boosts development speed and efficiency.
The beauty of microservices lies in their independence. Each service can be developed in the best-suited programming language, offering unmatched flexibility. This not only speeds up development but also makes maintenance and scaling easier. By optimizing each microservice for its specific role, you get a more responsive and adaptable system.
Despite the name, serverless architecture doesn’t mean there are no servers. Instead, it frees developers from managing servers, handing that responsibility to third-party providers. This shift lets developers focus purely on writing code.
Serverless architecture simplifies the development process, allowing you to run your code without worrying about server management. It ensures reliability and efficiency, making it a game-changer for developers who want to concentrate on creating great software without the hassle of infrastructure management.
Website application architecture is essential to address the needs of modern applications. The trends of web app architecture include scalability, security, user experience, and architectural paradigms like microservices and serverless computing. These factors significantly influence the design, deployment, and maintenance of web applications. However, the trends shape a complex and adaptive architectural landscape that aims to enhance performance, flexibility, and reliability. For businesses seeking expertise in building modern web applications, Laravel Developers can play a crucial role in implementing these trends efficiently. Here are some of the trends mentioned below related to modern web application architecture:
Caching is an essential element in web application architecture. It has a great role in performance optimization. By implementing page caching and object caching, web applications can deliver content more swiftly and efficiently. Tools like Redis, Memcached, and Varnish are commonly used to execute these caching strategies, enhancing speed and resource utilization within web applications.
Cloud storage solutions, such as Amazon S3, Google Cloud Storage, and Azure Blob Storage, are fundamental to modern web applications. These services offer scalable, cost-effective options for data storage, file hosting, and content delivery. Employed across various industries, cloud storage provides the flexibility and accessibility needed to meet the increasing demands of web architecture.
Content Delivery Networks (CDNs) used for optimizing web application performance by minimizing latency and ensuring efficient content delivery globally. CDNs utilize effective caching to reduce the load on origin servers, with strategically placed servers worldwide to enhance user experience by delivering web content quickly and securely.
Load balancers are critical in web application architecture for distributing traffic evenly across multiple servers. Available in hardware and software forms, load balancers use algorithms like Round Robin and Least Connections to manage incoming requests. This improves fault tolerance, scalability, and resource utilization, ensuring that web applications remain responsive and reliable under heavy traffic.
Using multiple servers is a key to manage increased web traffic and maintaining system resilience. This approach includes server clustering, redundancy, and the use of server farms or data centers. Multiple servers enhance performance, reduce downtime, and efficiently distribute the workload, ensuring that web applications can handle the demands of modern users.
Message queues, such as RabbitMQ and Apache Kafka, enable asynchronous communication within web applications. By decoupling components, message queues allow tasks to be executed independently and asynchronously, ensuring data consistency and building responsive, scalable web applications. This architecture is especially useful for managing background tasks and ensuring efficient, reliable task management.
As a leading custom software development company, we help your business establish an engaging digital presence that reflects your brand, showcases your products, and delivers an exceptional user experience. We specialize in custom web development services, where we create websites according to your business needs and web apps that perfectly align with your unique business needs. Stay ahead in the evolving landscape of web application architecture by understanding and implementing the latest trends and best practices or book a consultation call with one of our experts.
A web application’s success is heavily influenced by its architecture, which ensures faster and secure communication for users. A robust architecture sets an app apart from others. This comprehensive guide on web application architecture explained all the trends, and architectural approaches poised to shape the digital landscape in 2024. Whether you’re building new web applications, maintaining existing ones, or planning upgrades, this guide equips you with the essential knowledge and strategies to navigate and succeed in the ever-evolving digital landscape. By staying informed and adaptable, you’ll be well-prepared to meet the demands and challenges of the future, ensuring your web applications remain robust, scalable, and efficient.


Technical Content Writer

As digital transformation accelerates, businesses are increasingly committed to developing scalable and feature-rich software solutions that address both internal and

The history of software development spans centuries. The software development dates back to the 1950s when the first computers were

In today’s cutthroat and ever-changing business environment, organizations tirelessly seek methods to optimize their processes, reduce expenses, and keep their